樹狀圖
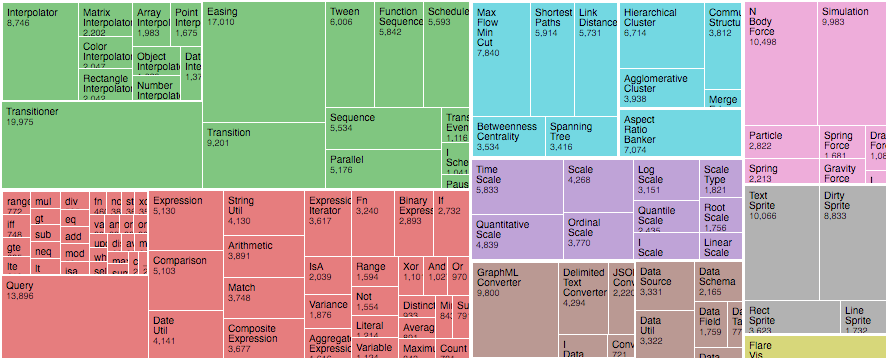
範例 · 由 Ben Shneiderman 於 1991 年提出,樹狀圖會根據每個節點關聯的值,遞迴地將區域細分為矩形。D3 的樹狀圖實作支援可延伸的 平鋪方法:預設的 正方形 方法會試圖產生具有 黃金 長寬比的矩形;這比 切片 方法更易於閱讀和估計大小,後者只是簡單地根據深度交替進行水平和垂直細分。
treemap()
原始碼 · 建立新的樹狀圖配置,並套用預設設定。
treemap(root)
原始碼 · 配置指定的 root 層級,並在 root 及其後代賦予下列屬性
- node.x0 - 矩形的左邊緣
- node.y0 - 矩形的上邊緣
- node.x1 - 矩形的右邊緣
- node.y1 - 矩形的底部邊緣
在將階層傳遞給樹狀圖配置之前,您必須呼叫 root.sum。您可能還想呼叫 root.sort 來在計算配置之前對階層進行排序。
treemap.tile(tile)
原始碼 · 如果指定 tile,則將 平鋪方法 設定為指定函數,並傳回此樹狀圖配置。如果未指定 tile,則傳回目前的平鋪方法,預設為 treemapSquarify,並使用黃金比例。
treemap.size(size)
原始碼 · 如果指定 size,則將此樹狀圖配置的大小設定為指定的數字 [width, height] 二元陣列,並傳回此樹狀圖配置。如果未指定 size,則傳回目前的大小,預設為 [1, 1]。
treemap.round(round)
原始碼 · 如果指定 round,則根據指定的布林值啟用或停用四捨五入,並傳回此樹狀圖配置。如果未指定 round,則傳回目前的四捨五入狀態,預設為 false。
treemap.padding(padding)
原始碼 · 如果指定 padding,則將 內部 和 外部 內距設定為指定的數字或函數,並傳回此樹狀圖配置。如果未指定 padding,則傳回目前的內部內距函數。
treemap.paddingInner(padding)
原始碼 · 如果指定了 padding,則將內部填充設定為指定的數字或函數,並傳回此樹狀圖配置。如果未指定 padding,則傳回目前的內部填充函數,其預設值為常數 0。如果 padding 是函數,則會對每個有子節點的節點呼叫它,並傳遞目前的節點。內部填充用於分隔節點相鄰的子節點。
treemap.paddingOuter(padding)
原始碼 · 如果指定了 padding,則將 上、右、下 和 左 填充設定為指定的數字或函數,並傳回此樹狀圖配置。如果未指定 padding,則傳回目前的頂部填充函數。
treemap.paddingTop(padding)
原始碼 · 如果指定了 padding,則將頂部填充設定為指定的數字或函數,並傳回此樹狀圖配置。如果未指定 padding,則傳回目前的頂部填充函數,其預設值為常數 0。如果 padding 是函數,則會對每個有子節點的節點呼叫它,並傳遞目前的節點。頂部填充用於分隔節點的上緣及其子節點。
treemap.paddingRight(padding)
原始碼 · 如果指定了 padding,則將右側填充設定為指定的數字或函數,並傳回此樹狀圖配置。如果未指定 padding,則傳回目前的右側填充函數,其預設值為常數 0。如果 padding 是函數,則會對每個有子節點的節點呼叫它,並傳遞目前的節點。右側填充用於分隔節點的右緣及其子節點。
treemap.paddingBottom(padding)
原始碼 · 如果指定了 padding,則將底部填充設定為指定的數字或函數,並傳回此樹狀圖配置。如果未指定 padding,則傳回目前的底部填充函數,其預設值為常數 0。如果 padding 是函數,則會對每個有子節點的節點呼叫它,並傳遞目前的節點。底部填充用於分隔節點的下緣及其子節點。
treemap.paddingLeft(padding)
來源 · 如果指定了 padding,則將左邊距設定為指定的數字或函數,並傳回此 treemap 版面配置。如果未指定 padding,則傳回目前的左邊距函數,其預設值為常數 0。如果 padding 是函數,則會針對每個有子節點的節點呼叫它,並傳遞目前的節點。左邊距用於將節點的左邊緣與其子節點分開。
Treemap 平鋪
提供多種內建的平鋪方法,可與 treemap.tile 搭配使用。
treemapBinary(node, x0, y0, x1, y1)
來源 · 遞迴地將指定的 nodes 分割成近似平衡的二元樹,針對寬矩形選擇水平分割,針對高矩形選擇垂直分割。
treemapDice(node, x0, y0, x1, y1)
來源 · 根據指定的 node 的每個子節點的值,水平分割由 x0、y0、x1、y1 指定的矩形區域。子節點會依序定位,從給定矩形的左邊緣 (x0) 開始。如果子節點的值總和小於指定的 node 的值(即,如果指定的 node 有非零的內部值),則剩餘的空白空間會定位在給定矩形的右邊緣 (x1)。
treemapSlice(node, x0, y0, x1, y1)
來源 · 根據指定的 node 的每個子節點的值,垂直分割由 x0、y0、x1、y1 指定的矩形區域。子節點會依序定位,從給定矩形的上邊緣 (y0) 開始。如果子節點的值總和小於指定的 node 的值(即,如果指定的 node 有非零的內部值),則剩餘的空白空間會定位在給定矩形的下邊緣 (y1)。
treemapSliceDice(節點, x0, y0, x1, y1)
原始碼 · 如果指定的節點深度為奇數,則委派給 treemapSlice;否則委派給 treemapDice。
treemapSquarify(節點, x0, y0, x1, y1)
原始碼 · 實作 Bruls 等人提出的 正方形樹狀圖 演算法,用於產生具有特定 長寬比 的矩形。
treemapResquarify(節點, x0, y0, x1, y1)
範例 · 原始碼 · 類似於 treemapSquarify,但會保留 d3.treemapResquarify 計算出的前一個配置的拓撲結構(節點鄰接關係),如果前一個配置存在且使用相同的 目標長寬比。此平鋪方法適用於為樹狀圖變更製作動畫,因為它只會變更節點大小,而不會變更它們的相對位置,因此可以避免令人分心的洗牌和遮擋。然而,穩定更新的缺點是後續更新的配置不佳:只有第一個配置使用 Bruls 等人提出的正方形演算法。
squarify.ratio(長寬比)
原始碼 · 指定產生的矩形所需的長寬比。長寬比必須指定為大於或等於 1 的數字。請注意,產生的矩形的方向(高或寬)並未由長寬比暗示;例如,長寬比為 2 將嘗試產生矩形的混合,其寬度:高度比為 2:1 或 1:2。(但是,您可以透過在不同尺寸產生正方形樹狀圖,然後將樹狀圖拉伸到所需的長寬比來近似達成此結果。)此外,指定的長寬比僅是平鋪演算法的提示;矩形並非保證具有指定的長寬比。如果未指定,長寬比會預設為黃金比例,φ = (1 + sqrt(5)) / 2,根據Kong et al.